使用须知
- typecho-butterfly使用php作为后端,部署需要服务器或者虚拟主机
- 本主题虽然为移植,但只是移植前端样式,功能并没有原版的butterfly自定义层度高,本人因技术问题并且我并没有使用过butterfly所有的功能,目前只能实现原butterfly在我曾经个人使用时候的一些配置功能和一些其他设置
- 关于主题以外的配置请查看typecho的使用教程,typecho-butterfly仅仅只是typecho的一个主题,你可以尝试寻找一些插件弥补主题的不足。
关于typecho程序的问题
你需要修改单独typecho程序的代码,并非是主题的代码
关于加密的文章(1.2.0已失效):
使typecho加密的文章显示标题
你需要进入typecho的根目录
进入var/Widget/Abstract/Contents.php
然后找到
$value['title'] = _t('此内容被密码保护');
将这行代码注释掉即可
博客无法保存带有emoji的文章
这是由于typcho数据库编码的问题,或许开发版已经修复了此问题,如果你还在使用17年的稳定版按照下面的方式开始操作
- 打开博客根目录的
config.inc.php,修改以下内容
/** 定义数据库参数 */
$db = new Typecho_Db('Pdo_Mysql', 'echo_');
$db->addServer(array (
'host' => 'localhost',
'user' => 'echo',
'password' => 'password',
'charset' => 'utf8mb4', // 修改这一参数
'port' => '3306',
'database' => 'echo',
), Typecho_Db::READ | Typecho_Db::WRITE);
Typecho_Db::set($db);将'charset' => 'utf8'改为utf8mb4
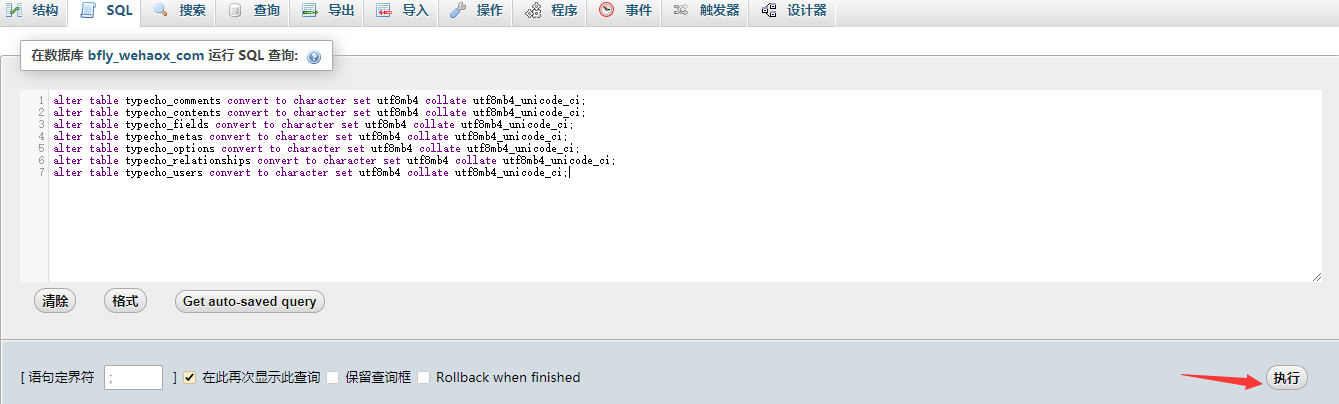
- 由于博客初始化的时候已经定义的数据库的编码格式,使用phpmyadmin执行以下语句
alter table typecho_comments convert to character set utf8mb4 collate utf8mb4_unicode_ci;
alter table typecho_contents convert to character set utf8mb4 collate utf8mb4_unicode_ci;
alter table typecho_fields convert to character set utf8mb4 collate utf8mb4_unicode_ci;
alter table typecho_metas convert to character set utf8mb4 collate utf8mb4_unicode_ci;
alter table typecho_options convert to character set utf8mb4 collate utf8mb4_unicode_ci;
alter table typecho_relationships convert to character set utf8mb4 collate utf8mb4_unicode_ci;
alter table typecho_users convert to character set utf8mb4 collate utf8mb4_unicode_ci;
主题导航栏排序
博客后台点击 管理 接着 独立页面
你可以通过鼠标拖拽修改独立页面的排序方式
主题如何更新
将下载好的主题压缩包放进 usr/themes 内解压即可,不过在更新前你最好在主题设置中备份主题数据,防止意外发生
启用主题500错误
一般在主题设置中关闭"是否显示在线人数"即可,如果还是错误可能是博客的问题了,比如安装了不兼容的插件、博客自身数据库错误导致
友链如何使用
你需要去独立页面选择友情链接模块,标题取名为友链
如何生成butterfly的友链效果?
- 你可以去主题后台按照提示设置友链(它会渲染在文章的最上面)
- 你可以在友链的独立页面模块中直接写入友链div的html代码(自定义程度更高)
如何在typecho使用html不被md解析? 你只需使用!!!收尾包裹住html既可以 - 注意:主题1.7.0(包括)之前的部分版本友链模块存在bug,请更新到1.7.0之后再配合下面的示例使用
下面的示例效果如图所示
## <i class="fas fa-check-double" style="color:#f66;padding-right:.4rem"></i> 这是html友链示例
!!!
<div class="flink-desc"><span style="font-style:italic">这里是描述,可不需要这段</span></div>
!!!
!!!
<div class="flink-list">
<div class="flink-list-item">
<a href="修改网址" title="修改标题" target="_blank">
<div class="flink-item-icon">
<img src="修改图标" onerror="this.onerror=null;this.src='/img/friend_404.gif'" alt="修改标题">
</div>
<div class="flink-item-name">修改标题</div>
<div class="flink-item-desc" title="修改描述">修改描述</div></a>
</div>
<div class="flink-list-item">
<a href="修改网址" title="修改标题" target="_blank">
<div class="flink-item-icon">
<img src="修改图标" onerror="this.onerror=null;this.src='/img/friend_404.gif'" alt="修改标题2">
</div>
<div class="flink-item-name">修改标题2</div>
<div class="flink-item-desc" title="修改描述">修改描述2</div></a>
</div>
</div>
!!!
## <i class="fas fa-fan" style="color:#0cc;padding-right:.4rem"></i> 这是html友链示例第二个分组
!!!
<div class="flink-list">
<div class="flink-list-item">
<a href="修改网址" title="修改标题" target="_blank">
<div class="flink-item-icon">
<img src="修改图标" onerror="this.onerror=null;this.src='/img/friend_404.gif'" alt="修改标题">
</div>
<div class="flink-item-name">修改标题</div>
<div class="flink-item-desc" title="修改描述">修改描述</div></a>
</div>
<div class="flink-list-item">
<a href="修改网址" title="修改标题" target="_blank">
<div class="flink-item-icon">
<img src="修改图标" onerror="this.onerror=null;this.src='/img/friend_404.gif'" alt="修改标题分组2">
</div>
<div class="flink-item-name">修改标题2</div>
<div class="flink-item-desc" title="修改描述">修改描述分组2</div></a>
</div>
</div>
!!!
[note type="success flat no-icon"]你好啊,想申请友链按如下格式填写
...
...
...[/note]自定义导航栏链接
此功能在1.4.0版本开始引入,目前采用html写法,具有极高的自定义程度
使用说明:
你需要知道以下几点:
- typecho会默认在导航栏自动生成独立页面链接。
- 主题设置中「自定义导航栏链接」中的内容会在 程序自动生成链接 的后面渲染,也就是说,你可以让程序自动生成独立页面链接后再手动插入你想要的导航栏链接。
- 你可以在主题设置中将「自动生成导航栏独立页面链接」
关闭来手动创建整个导航栏中的链接。 - 手动创建整个导航栏的便捷方法:
先关闭主题的pjax,进入主题后对导航栏任意链接查看其元素,接着找到 " <div class="menus_items"> "部分,将其全部复制出来,进行修改,具体可参考下面的写法
下面是手动创建导航栏链接的方法(如果你知道html的写法应该一看就明白了,即使你对html一点不了解,但是其中也是有规律可循的)
下面是本站自定义导航栏链接的html内容
<div class="menus_item">
<a class="site-page group" href="javascript:void(0);" rel="external nofollow noreferrer">
<i class="fa-fw fas fa-compass"></i>
<span>目录</span>
<i class="fas fa-chevron-down"></i>
</a>
<ul class="menus_item_child">
<li>
<a class="site-page child" href="/archives.html">
<i class="fa-fw fas fa-archive"></i>
<span>归档</span></a>
</li>
<li>
<a class="site-page child" href="/tags.html">
<i class="fa-fw fas fa-tags"></i>
<span>标签</span></a>
</li>
<li>
<a class="site-page child" href="/categories.html">
<i class="fa-fw fas fa-folder-open"></i>
<span>分类</span></a>
</li>
</ul>
</div>
<div class="menus_item">
<a class="site-page group" href="javascript:void(0);" rel="external nofollow noreferrer">
<i class="far fa-file-alt"></i>
<span>主题文档</span>
<i class="fas fa-chevron-down"></i>
</a>
<ul class="menus_item_child">
<li>
<a class="site-page child" href="/archives/typecho-butterfly.html">
<i class="fas fa-map-signs"></i>
<span>使用说明</span></a>
</li>
<li>
<a class="site-page child" href="/archives/tagplugins.html">
<i class="fas fa-tag"></i>
<span>标签外挂</span></a>
</li>
</ul>
</div>
<div class="menus_item">
<a class="site-page" href="/friend.html" title="友链">
<i class="fa-fw fas fa-link"></i>
<span>友链</span>
</a>
</div>
<div class="menus_item">
<a class="site-page" href="/about.html">
<i class="fa-fw fas fa-user"></i>
<span>关于</span>
</a>
</div>
<div class="menus_item">
<a class="site-page group" href="javascript:void(0);" rel="external nofollow noreferrer">
<i class="fas fa-network-wired"></i>
<span>其他站点</span>
<i class="fas fa-chevron-down"></i>
</a>
<ul class="menus_item_child">
<li>
<a class="site-page child" href="https://www.haoi.net/" target="_BLANK">
<i class="fas fa-globe-asia"></i>
<span>WeHao’s Web</span></a>
</li>
<li>
<a class="site-page child" href="https://file.haoi.net/" target="_BLANK">
<i class="fas fa-share"></i>
<span>WeHao‘s Share</span></a>
</li>
</ul>
</div>目前为简化开发仅使用html,之后会更新其他无代码的方式来手动创建导航栏链接,希望以上的方法对你有所帮助
外链视频插入
可以插入其他视频网站的视频
typecho可以直接解析 iframe 标签,只需要在iframe中添加 class="iframe_video" 即可
美化相关
typecho评论层数默认为5,楼层堆起来了并不好看。
博客后台点击 设置 > 评论
启用评论回复 改为 以2层作为每个评论最多的回复层数
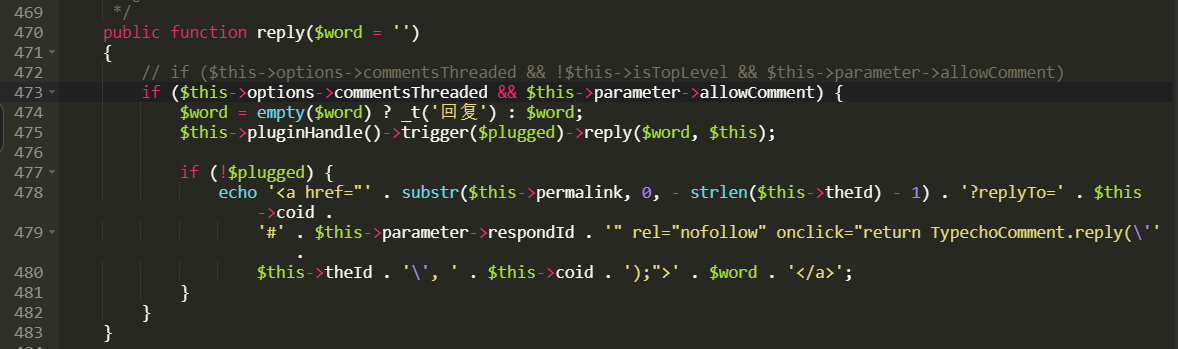
但是这样就不能楼层回复了,你需要修改typecho的代码
解决办法:
/var/Widget/Comments/Archive.php 的 reply 方法(大概在472行)的 if 判断中的 !$this->isTopLevel 条件去掉,评论右下角的回复的链接就显示出来了

PJAX说明
加密文章不兼容pjax
可以使用插件Titleshow 解决这个问题
更新日志页面
更新日志
安全问题
在线人数问题
关于主题在线人数显示可能泄露ip的解决方法
在网站主题nginx的配置中添加如下内容即可
location /usr/themes/butterfly/online.dat {
return 404;
}本站同款字体
主题设置中 自定义CSS样式
body { font-family: -apple-system,BlinkMacSystemFont,segoe ui,helvetica neue,Lato,Roboto,pingfang sc,microsoft yahei,sans-serif;}魔改和修改建议
不建议直接修改主题源代码,而是新建单独的css、js和php文件导入,方便主题后期更新
主题后台功能截图
主题设置功能截图

文章设置
编辑器截图


主题好看,用上了,但代码高亮不显示行号,不显示复制按钮
typecho博客的字体太小了。我自己看成着都费劲。希望。在下一个版本里。能把字体改大一些。
你好,每个页面的顶部图片怎么修改啊
主包,更新日志的链接挂了,点进去直接跳到粉色小网站去了(ó﹏ò。)
感谢提醒,已恢复
标签外挂使用教程点进去跳到其他网站了
可以在前端添加一个登陆和注册按钮吗,方便注册
有无分类顶图设置?此前有用户也提到过,谢谢
没有开启评论区的人机验证但是评论区游客访问提示错误,我尝试在多个不同地区的服务器搭建。使用最新版的主题代码,但是依旧是这样
哥,主页一言怎么关闭
你好博主-可以不可出一个这个主题的美化教程OωO
首页的大图文字无法修改
大佬 版本: 1.7.10 怎么菜单字体跟你的不一样啊,请问如何自定义字体啊,希望增加评论显示地理位置,再就是希望教程对于小白详细一点 ,万分感激
后台Ctrl+F搜索顶图可以看见相关设置
感谢回复,再请问下,关于页面的顶图是在哪里设置啊,在f12里看到url是空的,就是找不到位置
1.字体已在本文档更新
2.不会增加地理位置显示
请问这个
已运行时间 :
1110 天
是什么情况呢?
怎么了吗
你好,请问主题侧边栏如何怎么设置的和你一样
加群问吧
你好,我是mengze2.cn的站长,我目前使用的是你的主题,请问这个主题该怎么设置自定义字体,我添加自定义字体css代码一直没有(。•ˇ‸ˇ•。)
hCaptcha has failed to initialize. Please see the developer tools console for more information.
这是我使用主题后发送评论的错误提示
你的主题很好看!
请教一下,怎么修改首页显示文章的数量
本人纯小白 从github上下载源码后怎么生成网站😭
装个1panel,然后装mysql和typecho,都是鼠标点几下装完,全是容器装的,然后在1panel里面把这个主题放到网站
usr›themes里面,再去网站后台启用这个主题
传递给 Typecho\I1n::d ateWord() 的参数 18 必须是 int 的类型,null 给定,在第 1452 行的 /www/wwwroot/bkafgw/usr/themes/butterfly/functions.php 中调用
博主这个到底是怎么弄的,去网上找教程,几天都没弄完,求助一下
还是不行
行,我试试看
可能是你php版本太高了,先尝试用低点的版本吧
请问一下博主,这个主题字体的默认字体大小怎么更改,在编辑器里面更改的字数大小的代码还会被引用进概要里面。麻烦有空帮忙解惑
默认字体大小下版本更新,不会引用