使用须知
- typecho-butterfly使用php作为后端,部署需要服务器或者虚拟主机
- 本主题虽然为移植,但只是移植前端样式,功能并没有原版的butterfly自定义层度高,本人因技术问题并且我并没有使用过butterfly所有的功能,目前只能实现原butterfly在我曾经个人使用时候的一些配置功能和一些其他设置
- 关于主题以外的配置请查看typecho的使用教程,typecho-butterfly仅仅只是typecho的一个主题,你可以尝试寻找一些插件弥补主题的不足。
关于typecho程序的问题
你需要修改单独typecho程序的代码,并非是主题的代码
关于加密的文章(1.2.0已失效):
使typecho加密的文章显示标题
你需要进入typecho的根目录
进入var/Widget/Abstract/Contents.php
然后找到
$value['title'] = _t('此内容被密码保护');
将这行代码注释掉即可
博客无法保存带有emoji的文章
这是由于typcho数据库编码的问题,或许开发版已经修复了此问题,如果你还在使用17年的稳定版按照下面的方式开始操作
- 打开博客根目录的
config.inc.php,修改以下内容
/** 定义数据库参数 */
$db = new Typecho_Db('Pdo_Mysql', 'echo_');
$db->addServer(array (
'host' => 'localhost',
'user' => 'echo',
'password' => 'password',
'charset' => 'utf8mb4', // 修改这一参数
'port' => '3306',
'database' => 'echo',
), Typecho_Db::READ | Typecho_Db::WRITE);
Typecho_Db::set($db);将'charset' => 'utf8'改为utf8mb4
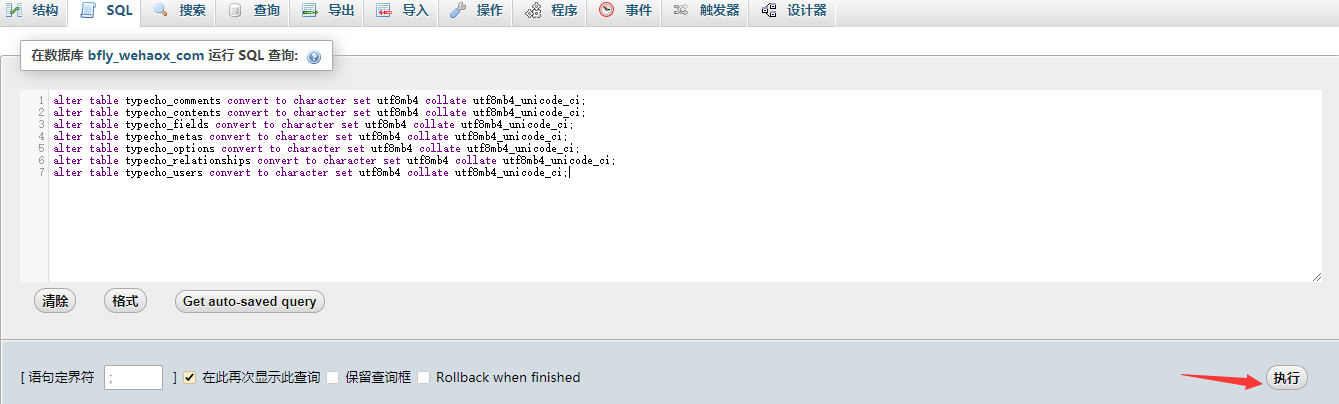
- 由于博客初始化的时候已经定义的数据库的编码格式,使用phpmyadmin执行以下语句
alter table typecho_comments convert to character set utf8mb4 collate utf8mb4_unicode_ci;
alter table typecho_contents convert to character set utf8mb4 collate utf8mb4_unicode_ci;
alter table typecho_fields convert to character set utf8mb4 collate utf8mb4_unicode_ci;
alter table typecho_metas convert to character set utf8mb4 collate utf8mb4_unicode_ci;
alter table typecho_options convert to character set utf8mb4 collate utf8mb4_unicode_ci;
alter table typecho_relationships convert to character set utf8mb4 collate utf8mb4_unicode_ci;
alter table typecho_users convert to character set utf8mb4 collate utf8mb4_unicode_ci;
主题导航栏排序
博客后台点击 管理 接着 独立页面
你可以通过鼠标拖拽修改独立页面的排序方式
主题如何更新
将下载好的主题压缩包放进 usr/themes 内解压即可,不过在更新前你最好在主题设置中备份主题数据,防止意外发生
启用主题500错误
一般在主题设置中关闭"是否显示在线人数"即可,如果还是错误可能是博客的问题了,比如安装了不兼容的插件、博客自身数据库错误导致
友链如何使用
你需要去独立页面选择友情链接模块,标题取名为友链
如何生成butterfly的友链效果?
- 你可以去主题后台按照提示设置友链(它会渲染在文章的最上面)
- 你可以在友链的独立页面模块中直接写入友链div的html代码(自定义程度更高)
如何在typecho使用html不被md解析? 你只需使用!!!收尾包裹住html既可以 - 注意:主题1.7.0(包括)之前的部分版本友链模块存在bug,请更新到1.7.0之后再配合下面的示例使用
下面的示例效果如图所示
## <i class="fas fa-check-double" style="color:#f66;padding-right:.4rem"></i> 这是html友链示例
!!!
<div class="flink-desc"><span style="font-style:italic">这里是描述,可不需要这段</span></div>
!!!
!!!
<div class="flink-list">
<div class="flink-list-item">
<a href="修改网址" title="修改标题" target="_blank">
<div class="flink-item-icon">
<img src="修改图标" onerror="this.onerror=null;this.src='/img/friend_404.gif'" alt="修改标题">
</div>
<div class="flink-item-name">修改标题</div>
<div class="flink-item-desc" title="修改描述">修改描述</div></a>
</div>
<div class="flink-list-item">
<a href="修改网址" title="修改标题" target="_blank">
<div class="flink-item-icon">
<img src="修改图标" onerror="this.onerror=null;this.src='/img/friend_404.gif'" alt="修改标题2">
</div>
<div class="flink-item-name">修改标题2</div>
<div class="flink-item-desc" title="修改描述">修改描述2</div></a>
</div>
</div>
!!!
## <i class="fas fa-fan" style="color:#0cc;padding-right:.4rem"></i> 这是html友链示例第二个分组
!!!
<div class="flink-list">
<div class="flink-list-item">
<a href="修改网址" title="修改标题" target="_blank">
<div class="flink-item-icon">
<img src="修改图标" onerror="this.onerror=null;this.src='/img/friend_404.gif'" alt="修改标题">
</div>
<div class="flink-item-name">修改标题</div>
<div class="flink-item-desc" title="修改描述">修改描述</div></a>
</div>
<div class="flink-list-item">
<a href="修改网址" title="修改标题" target="_blank">
<div class="flink-item-icon">
<img src="修改图标" onerror="this.onerror=null;this.src='/img/friend_404.gif'" alt="修改标题分组2">
</div>
<div class="flink-item-name">修改标题2</div>
<div class="flink-item-desc" title="修改描述">修改描述分组2</div></a>
</div>
</div>
!!!
[note type="success flat no-icon"]你好啊,想申请友链按如下格式填写
...
...
...[/note]自定义导航栏链接
此功能在1.4.0版本开始引入,目前采用html写法,具有极高的自定义程度
使用说明:
你需要知道以下几点:
- typecho会默认在导航栏自动生成独立页面链接。
- 主题设置中「自定义导航栏链接」中的内容会在 程序自动生成链接 的后面渲染,也就是说,你可以让程序自动生成独立页面链接后再手动插入你想要的导航栏链接。
- 你可以在主题设置中将「自动生成导航栏独立页面链接」
关闭来手动创建整个导航栏中的链接。 - 手动创建整个导航栏的便捷方法:
先关闭主题的pjax,进入主题后对导航栏任意链接查看其元素,接着找到 " <div class="menus_items"> "部分,将其全部复制出来,进行修改,具体可参考下面的写法
下面是手动创建导航栏链接的方法(如果你知道html的写法应该一看就明白了,即使你对html一点不了解,但是其中也是有规律可循的)
下面是本站自定义导航栏链接的html内容
<div class="menus_item">
<a class="site-page group" href="javascript:void(0);" rel="external nofollow noreferrer">
<i class="fa-fw fas fa-compass"></i>
<span>目录</span>
<i class="fas fa-chevron-down"></i>
</a>
<ul class="menus_item_child">
<li>
<a class="site-page child" href="/archives.html">
<i class="fa-fw fas fa-archive"></i>
<span>归档</span></a>
</li>
<li>
<a class="site-page child" href="/tags.html">
<i class="fa-fw fas fa-tags"></i>
<span>标签</span></a>
</li>
<li>
<a class="site-page child" href="/categories.html">
<i class="fa-fw fas fa-folder-open"></i>
<span>分类</span></a>
</li>
</ul>
</div>
<div class="menus_item">
<a class="site-page group" href="javascript:void(0);" rel="external nofollow noreferrer">
<i class="far fa-file-alt"></i>
<span>主题文档</span>
<i class="fas fa-chevron-down"></i>
</a>
<ul class="menus_item_child">
<li>
<a class="site-page child" href="/archives/typecho-butterfly.html">
<i class="fas fa-map-signs"></i>
<span>使用说明</span></a>
</li>
<li>
<a class="site-page child" href="/archives/tagplugins.html">
<i class="fas fa-tag"></i>
<span>标签外挂</span></a>
</li>
</ul>
</div>
<div class="menus_item">
<a class="site-page" href="/friend.html" title="友链">
<i class="fa-fw fas fa-link"></i>
<span>友链</span>
</a>
</div>
<div class="menus_item">
<a class="site-page" href="/about.html">
<i class="fa-fw fas fa-user"></i>
<span>关于</span>
</a>
</div>
<div class="menus_item">
<a class="site-page group" href="javascript:void(0);" rel="external nofollow noreferrer">
<i class="fas fa-network-wired"></i>
<span>其他站点</span>
<i class="fas fa-chevron-down"></i>
</a>
<ul class="menus_item_child">
<li>
<a class="site-page child" href="https://www.haoi.net/" target="_BLANK">
<i class="fas fa-globe-asia"></i>
<span>WeHao’s Web</span></a>
</li>
<li>
<a class="site-page child" href="https://file.haoi.net/" target="_BLANK">
<i class="fas fa-share"></i>
<span>WeHao‘s Share</span></a>
</li>
</ul>
</div>目前为简化开发仅使用html,之后会更新其他无代码的方式来手动创建导航栏链接,希望以上的方法对你有所帮助
外链视频插入
可以插入其他视频网站的视频
typecho可以直接解析 iframe 标签,只需要在iframe中添加 class="iframe_video" 即可
美化相关
typecho评论层数默认为5,楼层堆起来了并不好看。
博客后台点击 设置 > 评论
启用评论回复 改为 以2层作为每个评论最多的回复层数
但是这样就不能楼层回复了,你需要修改typecho的代码
解决办法:
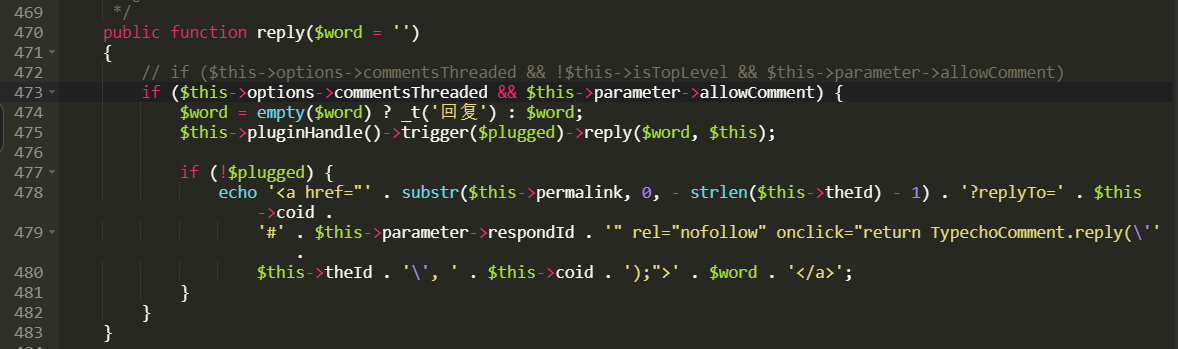
/var/Widget/Comments/Archive.php 的 reply 方法(大概在472行)的 if 判断中的 !$this->isTopLevel 条件去掉,评论右下角的回复的链接就显示出来了

PJAX说明
加密文章不兼容pjax
可以使用插件Titleshow 解决这个问题
更新日志页面
更新日志
安全问题
在线人数问题
关于主题在线人数显示可能泄露ip的解决方法
在网站主题nginx的配置中添加如下内容即可
location /usr/themes/butterfly/online.dat {
return 404;
}本站同款字体
主题设置中 自定义CSS样式
body { font-family: -apple-system,BlinkMacSystemFont,segoe ui,helvetica neue,Lato,Roboto,pingfang sc,microsoft yahei,sans-serif;}魔改和修改建议
不建议直接修改主题源代码,而是新建单独的css、js和php文件导入,方便主题后期更新
主题后台功能截图
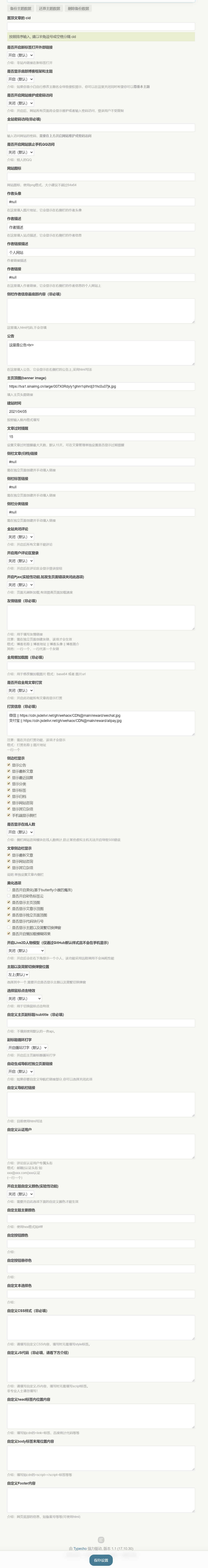
主题设置功能截图

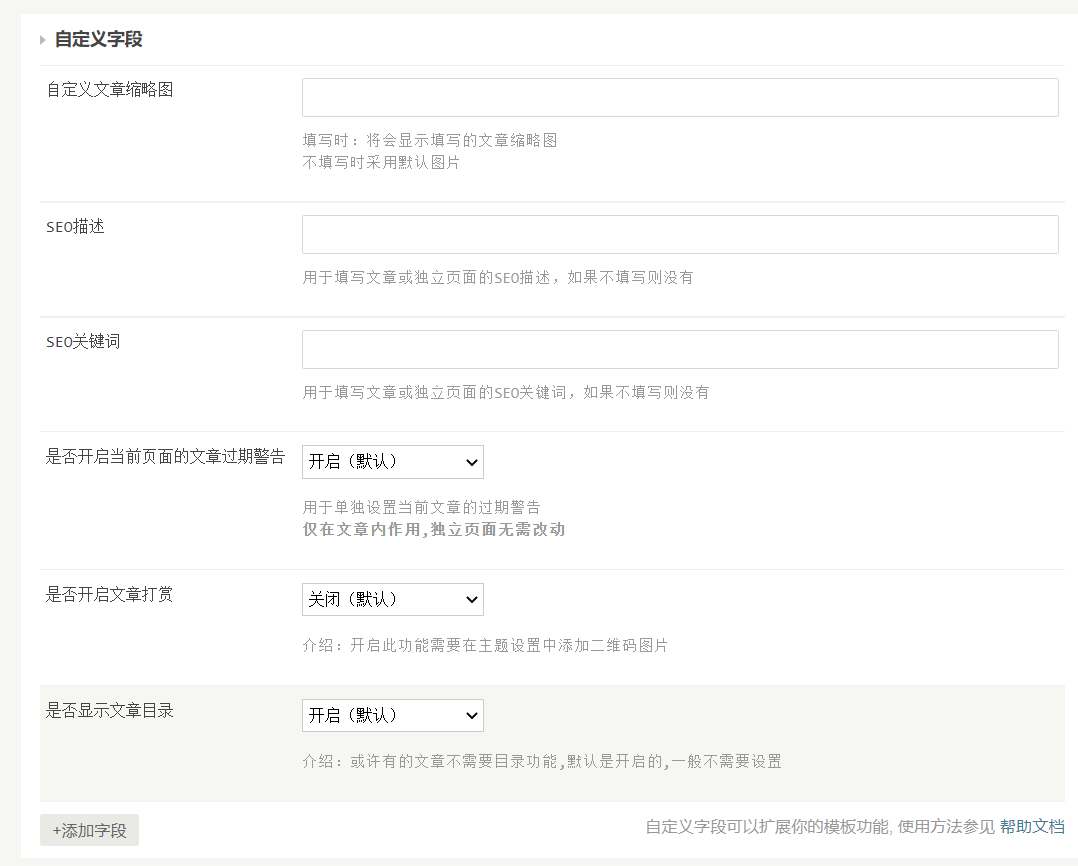
文章设置
编辑器截图


博主,副标题在哪里能换Api接口啊?
已解决,感谢
footer.php
博主,这个主题支持本地预览下吗?还是说如果修改样式以及源码什么的只能服务器上面改?
没看懂,你说的是内网运行?
不支持pjax跳转
你的评论似乎不支持ajax
暂不支持
遇到点问题
很不错,在调试中
1.6.0版本放上下载的鼠标特效插件,鼠标放到链接上样式不动。禁用插件后也是这样?
没有明白你的意思,加群说
572890766
禁用主题再启用设置内容会丢失?
好的谢谢,你的评论区禁止使用日文,可是下面的表情里面有日文符号啊
typecho是这样的,切换主题前你可以在先主题设置里备份主题设置
主题直接装上有一些问题,还要考考我的html?列举一下,就不去github了:
1、初装字体为繁体字——修改index.css所有的font-family
2、首页小标题无法显示——去header.php修改代码
3、点了搜索没动静——换上主题自带的index.css不要用原版的
附加:无头图文章调用api——全部替换错误图片并在网址末端用php加入随机数
主要是直接在github上下载下来的主题和你现在网站的主题大不相同,很多方面都要多次检查功能是不是失效了?今天发现了这个代码块的复制按钮没用,又要开始翻代码了?
推荐你在主题设置中自定义css,或者新建一个独立的css文件
主题默认字体替换方法:在index.css中搜索“Microsoft JhengHei”(微软正黑体)并全部删除或修改即可,不会损坏图标。修改后全站变为系统默认字体(win xp以上都是微软雅黑)?
用上了,非常nice?
大佬大佬!我想知道关于代码块自动展开的问题。为什么移动端打开的网页话,较长的代码块可以手动展开但是PC端的Web界面就不彳亍呀....
(刚看到QWQ,以为是有邮件回复的⌇●﹏●⌇我现在感觉是我的问题
给个地址看看
大佬,请问结尾版权声明上面的http怎么换成https呀
解决啦,在post.php文件里
昨天用上主题了!正在适应、研究中!
博客静态资源使用本地的,然后下载静态文件失败哎,?
https://pan.wehaox.com/s/jbauV?path=%2Fstatic
看看导航栏怎么弄
能设置正文字体大小吗,感觉太小了,看不清,眼睛很累,时间久了感觉很模糊
必须加回去,字太小了!!!
旧版本可以,新版移除了
凑热闹
主题好像不支持php8.0,期待博主的下一次更新。
另外请问一下评论区这个谷歌验证是什么插件?
使用php8后 评论区、手机访问后网站顶部、网站资讯都有报错,这是我目前发现的
在使用php8的bug可以向我反馈哦
插件地址:https://github.com/typecho-fans/plugins/tree/master/reCAPTCHA
请问首页显示的Your description here要如何才能更改>﹏<
目录无法展开,使用H1,H2,H3等等标题,侧边栏目录只显示了H1
确认从release下载的主题,不行再去群里提问